Kompozer или как сделать сайт самостоятельно
5-11-2014, 16:50 Интернет и сетиВ наш век компьютерных технологий и повсеместного распространения интернета уже почти каждый имеет собственную страничку в соцсетях, блогплатформах или даже отдельный личный сайт или блог. Однако мелким коммерсантам и многим предприятиям до сих пор приходится распространять информацию о себе и своей деятельности дедовскими способами: цены на изготовление сайтов ощутимые, а компьютерная грамотность офисных работников и сотрудников предприятий выпускающих отраслей по-прежнему очень низкая. Поэтому мы попытаемся в нашей статье немного просветить руководителей таких предприятий и пользователей, загоревшихся созданием персонального сайта, и расскажем о том, как сделать сайт самостоятельно на своем компьютере бесплатно, обладая даже средним знанием ПК.
На написание данной статьи меня подтолкнула ситуация в отношениях между веб-разработчиками и заказчиками. Порой заказчику очень трудно понять, что сайт с хорошим функционалом и стоить будет соответственных денег и поэтому он пытается всячески «нагнуть» девелопера и заставить его делать невыполнимые за минимальную цену вещи. Запросы клиентов с каждым годом растут, поскольку они имеют возможность каждый день наблюдать образцы хороших и дорогих сайтов в интернете, но совершенно не принимают во внимание стоимость таких проектов. Однако «хочу» и «имею возможность» это совершенно разные вещи, поэтому многие заказчики, не найдя дешевого исполнителя, все равно оказываются за бортом информационной борьбы с конкурентами за место под солнцем. При невысоком бюджете выход один — ограничить собственные запросы и попытаться сделать хотя бы сайт-визитку на пять-десять страниц своими силами.
Думаете невозможно? Очень зря так думаете. Обладая хотя бы знаниями среднего уровня можно вполне склепать сайт разработка фирменного стиля самостоятельно с помощью программы Kompozer. Приложение распространяется на бесплатной основе, причем, как для PC, так и для Mac. Мне не понадобилось и пяти минут, чтобы полностью освоиться в ней. Конечно, пользователям с меньшим опытом (или вообще без него) придется провозиться гораздо дольше, но ведь цель оправдывает средства (волшебное слово — халява). В общем, работать с программой не сложнее, чем с текстовым процессором ”Word". То есть, зная базовые принципы размещения основных элементов на листе бумаги, можно точно так же сделать сайт, будто создавая документ. Только такой документ публикуется в сети, а не распечатывается на принтере.
Давайте разберем основные принципы работы программы и попытаемся создать простенький сайтик.
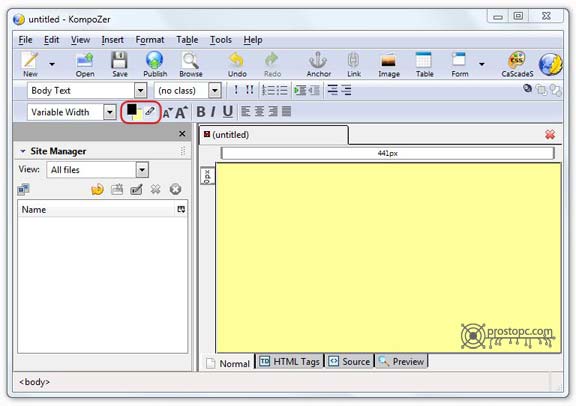
Мы можем выбрать фон любого цвета: например, светло-желтого. Для этого выберем нужный нам цвет из палитры.
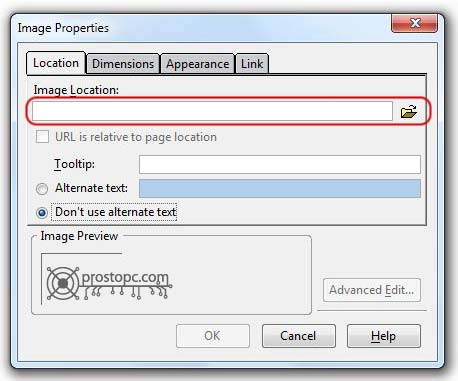
В качестве шапки часто используется картинка, вытянутая по ширине. Поэтому выберем тип элемента ”Image" и укажем расположение исходной картинки. Стоит отметить, что крайне желательно, подготовленные для сайта картинки, скопировать в отдельную папку и разместить эту папку в директории, которая будет использована для предварительной публикации нашего сайта на компьютере. Для этого создайте папку с названием Site или Test (как вам больше нравится) и создайте в ней папку с названием Img. В нее же и закидывайте нужные изображения. Обязательно сделайте это до того, как приступить к созданию сайта.
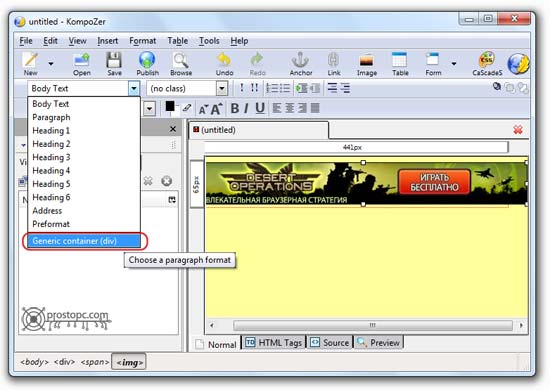
Поместите выбранное изображение в контейнер. Это нужно для того, чтобы выровнять нашу картинку по центру сайта.
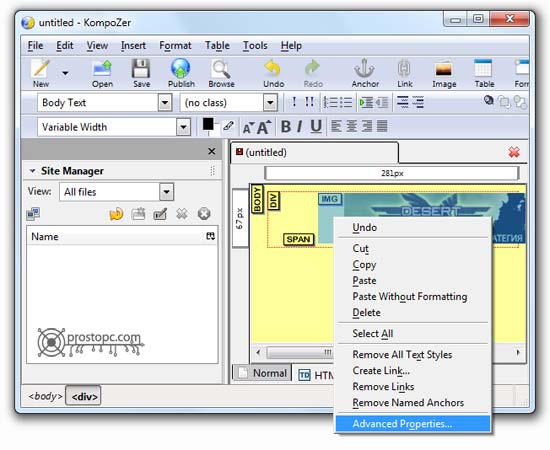
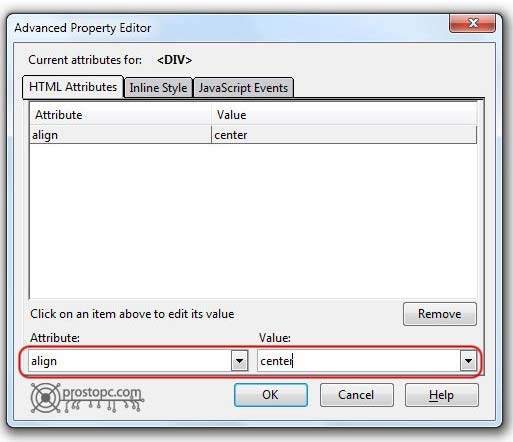
Выберите вид страницы как ”HTML Tags", кликните правой кнопкой мыши на элементе с надписью DIV и выберите из выпадающего списка меню пункт ”Advanced Properties…"
Во вкладке ”Html Attributes" в нижней части экрана мы увидим поля выборов атрибутов элементов и их значений. Установите такие параметры, которые указаны на скриншоте снизу.
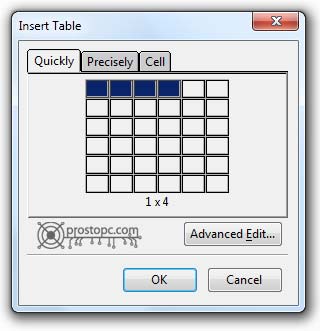
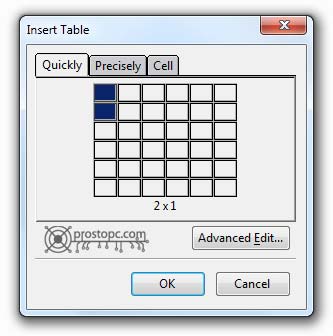
С выравниванием нашего сайта по центру экрана мы разобрались. Наша картинка должна обязательно находиться именно в этом контейнере. Теперь сделаем таблицу из четырех столбцов и одной строки для размещения в ней горизонтального меню. Генератор таблиц в программе очень удобный и позволяет самостоятельно визуально контролировать процесс их создания.
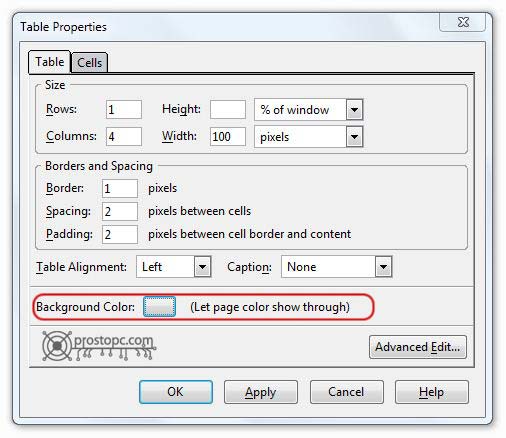
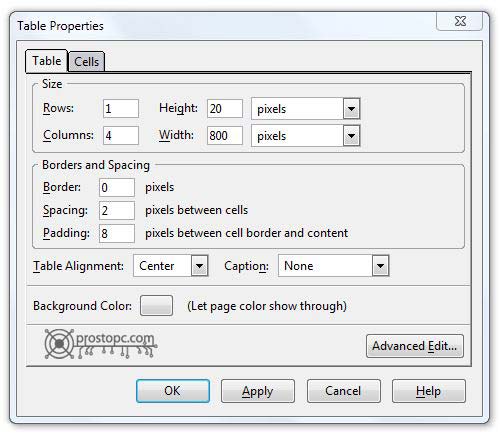
Установим цвет таблицы. Например, возьмем белый. Для этого кликните мышкой в свойствах таблицы по кнопке без названия, указанной на снимке снизу:
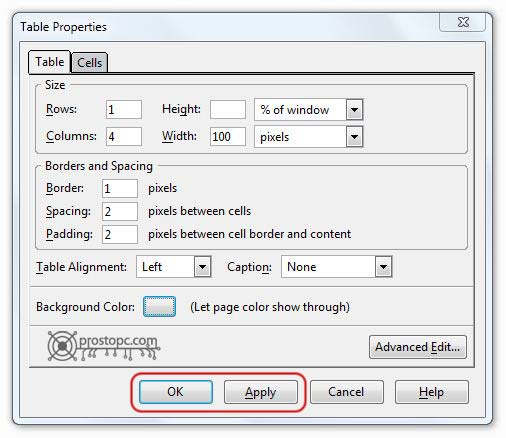
Не забудьте нажать кнопку ”Apply", а уж только потом – ”OK".
Установите такие параметры таблицы, которые указаны на скриншоте.
Сделайте в каждой ячейке этой таблицы выключку текста по центру. Я думаю, что это вы делать умеете самостоятельно и подробно объяснять этот процесс нет никакого смысла. В созданных ячейках наберите названия пунктов меню.
Далее создайте еще одну таблицу с одним столбцом и двумя строками. В верхней из них будет находиться наш контент — текст и изображения. Текст добавляется стандартным способом, а изображения — способом, описанном в пункте номер один нашего краткого руководства.
В нижней ячейке обычно располагается подвал сайта. Там зачастую размещают контактную информацию, информацию об авторстве и прочую служебную информацию.
Теперь самое время сохранить страничку. Нажмите на иконку с изображением дискетки и введите название для страницы. Название непременно должно быть написано латинскими буквами, поскольку большинство хостингов не понимают русских имен файлов или путей.
Скачать программу Kompozer можно по ссылке.
Создав таким образом определенное количество страниц, которое будет отображаться в созданном ранее меню, сделайте перелинковку. Для этого вы должны выделить пункты меню на каждой созданной вами странице и сделать их ссылками на те файлы, которые являются страницами для соответствующих пунктов меню. Не забывайте о том, что все файлы нашего сайта должны находиться в папке нашего тестового сайта вместе с папкой, хранящей изображения для него. Текст превращается в ссылки с помощью инструмента "Link" из панели инструментов. Механизм создания — такой же как и в Microsoft Word.
Я уложился в создание такого примитивного сайта за пять минут. Но при должном упорстве и тщательно спланированном подходе можно за неделю или две сделать действительно приятный на вид сайт с интересным контентом. Что не сможет не обрадовать многих пользователей, которые хотят сделать сайт самостоятельно. Ну да, сайт получится статичным и добавлять в него контент из админки не получится, а придется переделывать контент на страничках, но все же это лучше, чем ничего. Зато статичный сайт невозможно взломать. Для этого придется ломать сервер, а тамошние админы тоже далеко не дураки (на нормальном хостинге). Для владельцев небольших фирмочек и предприятий, ассортимент выпускаемой продукции которых не обновляется годами, такой вариант — самое то. Мы надеемся, что наша статья «как сделать сайт самостоятельно» принесет пользу многим потенциальным заказчикам, бюджет которых ограничен и заодно избавим веб-разработчиков от головной боли и необходимости выслушивать мольбы и стоны предпринимателей, которые не хотят платить лишних денег за разработку полноценного сайта. А может и наоборот: подтолкнем кого-то заняться разработкой сайтов и поможем самостоятельно заработать хоть какие-то деньги на создании простенького сайтика с помощью программы Kompozer.
Материалы по теме
 © Copyright 2024. Все права защищены.
© Copyright 2024. Все права защищены.